How to Set Up Your Featured Content Section
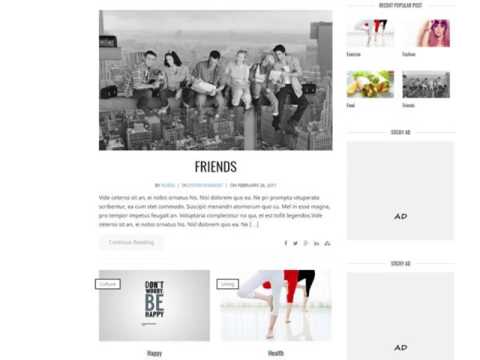
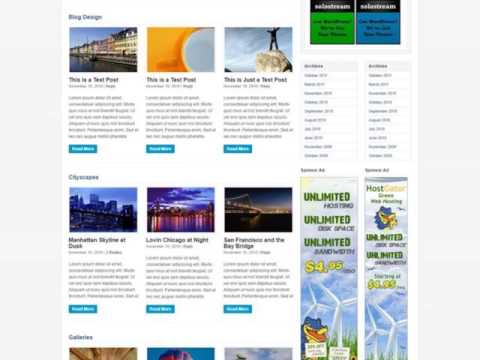
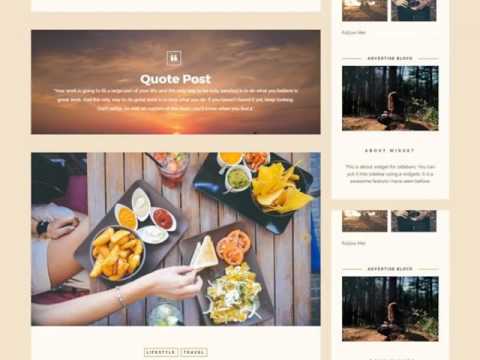
If you look at the home page of this site, you’ll see the Narrow Featured Content Slider at the top. There’s also a Wide Featured Content Slider, which you can see on this page. It’s very simple to add the featured content slider to your site. Follow these simple steps, and you’ll have it done in no time.
1. Activate Featured Content on the Theme Settings Page
On the Theme Settings page, click the link for “Featured Posts.” You’ll see a setting titled “Featured Posts on Home Page.” By default, this setting is set as “No.” If you’d like to place a Featured Content slider on the home page, select either “Narrow Featured Content Slider” or “Full Width Featured Content Slider.”
The default setting will display up to 5 featured articles, however, you can change this number to as many or as few as you like.
2. Select Some Posts to be Featured
If you want a post to appear in the featured content section, simply tag the post with the “featured” tag. To add a tag, find the “Post Tags” box on the right side of the Add Post screen and enter it there.
Please Note: The slug for the “featured” tag must be featured for the slider to show posts. If this is not possible, you may instead replace “featured” with “featured-2” (or the current post tag slug) in the featured-wide.php and featured-narrow.php templates.
3. Adding Images to the Narrow Slider
There are 2 different image sizes used in narrow featured content slider.
- Standard Featured Image – 400px by 300px.
- Full-Width Featured Image – 630px by 290px.
IMPORTANT: For best results, ensure your original images (images that you upload to your posts) are at least 400px by 300px. If you wish to use full-width images, they should be at least 630px x 290px. WordPress will crop larger images down to the proper size, but it will not enlarge images that are smaller than listed above.
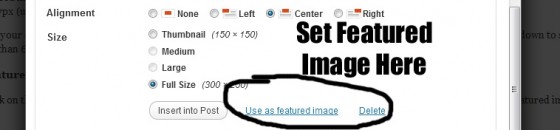
After you upload your image, you will see a link on the WordPress Media uploader labeled “Use as featured image.” Simply click that link to use the image as the featured image and post thumbnail. As long as you do that, WordPress and the theme will do the rest.
IMPORTANT: You must use the WordPress Featured Image function to set your thumbnail/Feature Image.
 You can also use the Feature Image metabox that appears on the right side of the Add/Edit Post screen (click thumbnail to right). If you do not see this box, click the Screen Options tab in the upper right corner and activate it.
You can also use the Feature Image metabox that appears on the right side of the Add/Edit Post screen (click thumbnail to right). If you do not see this box, click the Screen Options tab in the upper right corner and activate it.
4. Adding Images to the Wide Slider
There are 2 different image sizes used in wide featured content slider.
- Standard Featured Image – 600px by 300px.
- Full-Width Featured Image – 960px by 300px.
IMPORTANT: For best results, ensure your original images (images that you upload to your posts) are at least 600px by 300px. If you wish to use full-width images, they should be at least 960px x 300px. WordPress will crop larger images down to the proper size, but it will not enlarge images that are smaller than listed above.
After you upload your image, you will see a link on the WordPress Media uploader labeled “Use as featured image.” Simply click that link to use the image as the featured image and post thumbnail. As long as you do that, WordPress and the theme will do the rest.
IMPORTANT: You must use the WordPress Featured Image function to set your thumbnail/Feature Image.
 You can also use the Feature Image metabox that appears on the right side of the Add/Edit Post screen (click thumbnail to right). If you do not see this box, click the Screen Options tab in the upper right corner and activate it.
You can also use the Feature Image metabox that appears on the right side of the Add/Edit Post screen (click thumbnail to right). If you do not see this box, click the Screen Options tab in the upper right corner and activate it.
5. How to Use a Full-Width Feature Image
If you’d like to use a full-width featured image for either the narrow or the wide featured content slider, simply tag the post with the full-image tag.
6. How to Show a Video Instead of an Image
If you’d prefer to show a video in place of the featured content image, simply paste your video embed code in the “Video Embed Code” field found just below the post editor on the Add Post or Edit Post screen. The dimensions used in your embed code will be converted to the proper size to fit in the Featured Content section.
Category: Tutorials